mirror of
https://github.com/whyour/qinglong.git
synced 2025-12-13 23:45:39 +08:00
更新readme图片链接
This commit is contained in:
parent
acde7ebef6
commit
417ae8bbde
|
|
@ -1,6 +1,6 @@
|
||||||
<p align="center">
|
<p align="center">
|
||||||
<a href="https://github.com/whyour/qinglong">
|
<a href="https://github.com/whyour/qinglong">
|
||||||
<img width="150" src="/public/images/qinglong.png">
|
<img width="150" src="https://z3.ax1x.com/2021/11/18/I7MpAe.png">
|
||||||
</a>
|
</a>
|
||||||
</p>
|
</p>
|
||||||
|
|
||||||
|
|
@ -22,10 +22,7 @@
|
||||||
[docker-image-size-url]: https://hub.docker.com/r/whyour/qinglong
|
[docker-image-size-url]: https://hub.docker.com/r/whyour/qinglong
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
<p align="center">
|
[](https://whyour.cn)
|
||||||
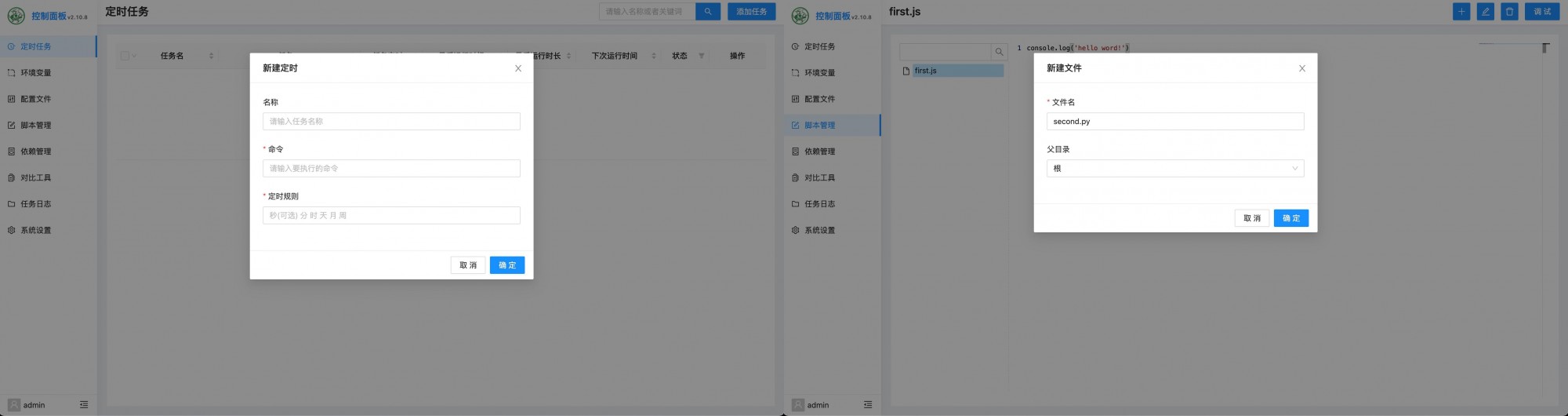
<img width="49%" src="/public/images/1.jpg">
|
|
||||||
<img width="49%" src="/public/images/2.jpg">
|
|
||||||
</p>
|
|
||||||
|
|
||||||
简体中文 | [English](./README-en.md)
|
简体中文 | [English](./README-en.md)
|
||||||
|
|
||||||
|
|
|
||||||
Binary file not shown.
|
Before Width: | Height: | Size: 181 KiB |
Binary file not shown.
|
Before Width: | Height: | Size: 165 KiB |
|
|
@ -79,6 +79,6 @@ export default {
|
||||||
fixSiderbar: true,
|
fixSiderbar: true,
|
||||||
contentWidth: 'Fixed',
|
contentWidth: 'Fixed',
|
||||||
splitMenus: false,
|
splitMenus: false,
|
||||||
logo: '/images/qinglong.png',
|
logo: 'https://z3.ax1x.com/2021/11/18/I7MpAe.png',
|
||||||
siderWidth: 180,
|
siderWidth: 180,
|
||||||
} as any;
|
} as any;
|
||||||
|
|
|
||||||
|
|
@ -225,7 +225,11 @@ const Initialization = () => {
|
||||||
<div className={styles.container}>
|
<div className={styles.container}>
|
||||||
<div className={styles.top}>
|
<div className={styles.top}>
|
||||||
<div className={styles.header}>
|
<div className={styles.header}>
|
||||||
<img alt="logo" className={styles.logo} src="/images/qinglong.png" />
|
<img
|
||||||
|
alt="logo"
|
||||||
|
className={styles.logo}
|
||||||
|
src="https://z3.ax1x.com/2021/11/18/I7MpAe.png"
|
||||||
|
/>
|
||||||
<span className={styles.title}>初始化配置</span>
|
<span className={styles.title}>初始化配置</span>
|
||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
|
||||||
|
|
@ -124,7 +124,11 @@ const Login = () => {
|
||||||
<div className={styles.container}>
|
<div className={styles.container}>
|
||||||
<div className={styles.top}>
|
<div className={styles.top}>
|
||||||
<div className={styles.header}>
|
<div className={styles.header}>
|
||||||
<img alt="logo" className={styles.logo} src="/images/qinglong.png" />
|
<img
|
||||||
|
alt="logo"
|
||||||
|
className={styles.logo}
|
||||||
|
src="https://z3.ax1x.com/2021/11/18/I7MpAe.png"
|
||||||
|
/>
|
||||||
<span className={styles.title}>
|
<span className={styles.title}>
|
||||||
{twoFactor ? '两步验证' : config.siteName}
|
{twoFactor ? '两步验证' : config.siteName}
|
||||||
</span>
|
</span>
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue
Block a user